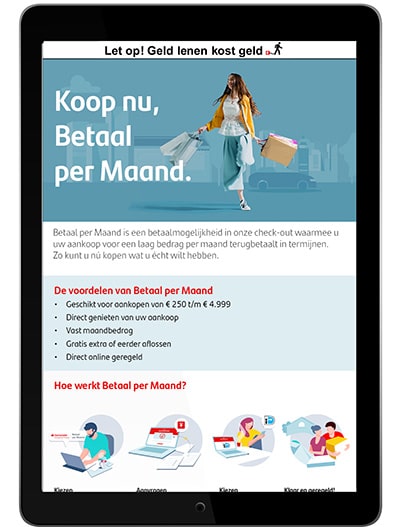
Landingspagina financieringsproduct
Een goede landingspagina geeft uw klanten snel en ‘to the point’ informatie om tot Betaal per Maand over te gaan. Hoe doet u dat? Heel eenvoudig, hoeft u alleen maar onderstaande stappen te volgen voor het perfecte ‘recept’:
- Download dit Pdf-bestand voor Betaal per Maand of dit Pdf-bestand voor Groen Lenen, dit is het voorbeeld voor uw landingspagina. U kunt alle tekst rechtstreeks uit dit bestand kopiëren.
- U bent vrij om de teksten te veranderen als het niet past bij uw webshop of website. Maar let op, de teksten moeten wel voldoen aan de wetgeving. Ook kunt u de voorgestelde kleurstijl volgen of aanpassen aan de huisstijlkleuren van uw webshop.
- Download het pdf-bestand voor Betaal per Maand of Groen Lenen met alle illustraties als voorbeeld die u kunt gebruiken in de sectie "Hoe werkt het?". Wilt u zelf de afbeeldingen exporteren, stuur dan een mail naar ps@santander.nl vraag naar het bewerkbare InDesign bestand van de landingspagina.
- Volg hierbij de AFM richtlijnen. Dat betekent dat u de wettelijk verplichte teksten niet mag aanpassen. Als u de richtlijnen in deze toolbox volgt en voor publicatie goedkeuring vraagt, garanderen wij u dat u aan de AFM richtlijnen voldoet.
- Lees hoe u de pre-check calculator op uw website implementeert. De calculator is belangrijk omdat uw klanten op deze manier zelf kunnen berekenen of ze in aanmerking komen voor Betaal per Maand. Biedt u Groen Lenen aan, vraag dan de voor u geldende calculator aan via ps@santander.nl
- Voeg uw bedrijfsnaam toe aan de disclaimer zodat u aantoont dat u mag bemiddelen voor Santander.
- Volg onze suggesties over de structuur en volgorde van de informatie voor de perfecte landingspagina en klaar bent u!
Lukt het downloaden van de bestanden niet? Stuur dan een mail naar ps@santander.nl en vraag naar de bestanden.
STANDAARD: de kredietwaarschuwingsbalk moet in iedere uiting worden geplaatst. Voor meer informatie, klik hier.


 Betaal per Maand
Betaal per Maand Groen Lenen
Groen Lenen